I will attempt to explain Objects in a way which gets us past confusing terminology and syntax by focusing first on the basic principles which underlie Objects.
Objects are how the brain organizes Information
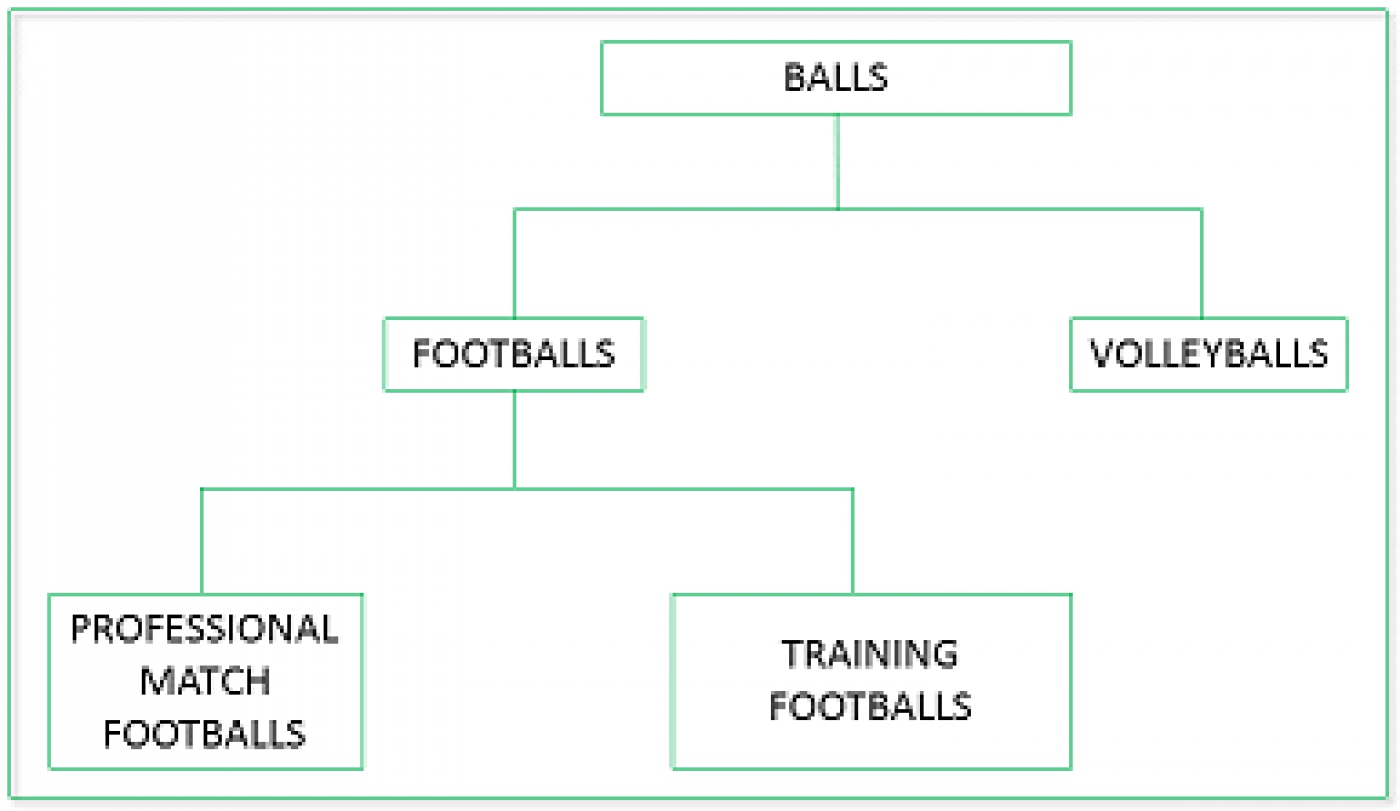
Objects were created in the 1960s and 1970s with the idea that computer programming should work similarly to the human brain. Researchers had discovered that the human brain organizes information into “Objects” which have properties and can perform actions, or have actions performed on them. For example, a rubber ball is an Object. It has several properties such as size, color, softness, surface texture, etc. You can also perform actions on balls, such as to “bounce” a ball, or “throw” a ball. Researchers had also determined that the human brain categorizes Objects into hierarchies or “trees of related” Objects. For example, at the top of the hierarchy (at the top of the tree) may be balls. Immediately below balls you could have two node categories (branches) such as "footballs" and “volleyballs". Branching from the “football” node you could have additional node categories (branches) like “professional match footballs” and “training footballs”.
Re-usable objects will simplify and speed up programming
Thus, the idea was born to change how we write computer programs from the then current approach, which required all code for a program to be tediously integrated together into a single (often huge) program, to a program that could be broken down into a set of small independent Objects. Each Object could be independently coded and debugged. Developing and testing small individual Objects would be much simpler than developing huge programs. Also, a key idea was to allow Objects to be reusable, so that any program could use them. So, once you wrote code for a "ball" you could reuse it any time you needed a "ball". This then expanded so that others who needed code for a "ball" could get it from a library. In time, a large library of reusable Objects would be developed to eliminate the need to custom write most code. A huge program could then be rapidly created by combining many reusable Objects to do the work, rather than having to custom write a huge (thousands or millions of lines of code) monolithic program and re-inventing the wheel over and over.
How are objects different from functions or subroutines?
Now you might ask what makes Objects special, since subroutines or functions appear to be much like Objects, and they are. But Objects took the idea of functions and subroutines one step further: Objects are really like small, independent computer programs. They are like functions "on steroids”. Objects have to be able to work independently of the program calling them (for example, to process certain Events or conditions which may occur), but an Object must also allow a program to control its actions and obtain information from it. This duality, the ability to run as stand alone, “independent”, code and the ability to be controlled as, “dependent”, code differentiates Objects from functions or subroutines. Functions and subroutines are completely slaved to the calling program – they do nothing independent of the calling program. You may hear the formal definition of Objects is the combination of data and logic, but this is nothing more than a computer program. Objects are really like stand-alone programs, which can be called by other programs (or other Objects) to do work while at the same time they must do the work in the manner the calling program dictates.
Programming with objects
In order to allow Objects to be individually developed and debugged, and to also allow a program to use Objects, ways had to be created for a program to communicate with and to control Objects. Let us consider an Object, “ball”. We want to give it properties. Specifically, we want to code its color as red and its size as 10 and then later in the program find out what size it is, then the EasyLanguage®
Ball1.Color = "red";
Ball2.Size = 10 ;
MyBallSize = Ball3.Size ;
And continuing, if you were to need 3 different colored and or sized balls in your program, then you can use 3 different ball Objects. Having given the Object properties, we now want it take action – to do something – and to return to the main program the results of what it did. Let us ask the “ball” Object to “bounce” given certain conditions and then ask it to return to the main program the number of times it “bounced”. The EasyLanguage®
MyNumberBounces = Ball3.BounceCount ;
We also want the Object to coordinate with the calling program. For example the Object can tell the calling program that it has completed an action, experienced an error when executing an action or had an Event occur. This is done using “Event Handlers”. An “Event Handler” is a section of code, much like a function, called a Method which is run upon completion of the action or an Event occurring. The “Event Handler” or Method is located within the program which calls the Object. The EasyLanguage®
Ball2.BounceUpdated += BallBounceDone; //says the Event Handler is the Method BallBounceDone
// Event Handler for after a ball bounce occurs
Method void BallBounceDone( elsystem.Object Sender, elsystem.BallBouncedEventArgs Args Begin
{ code goes here }
End;
The syntax here can be confusing, but the gist of what is going on is that we have specified that when the ball bounce action is done, the Method BallBounceDone is called. Information is passed to the Ball Bounce Event Handler via the Sender and Args parameters. These parameters may tell us what the event was, and information about the event (for example, was it a big or small bounce?). We may need this information to know what calculations to perform and what steps to take next. This allows the calling program to respond immediately and to run any code required upon the completion of and action or Event by an Object. "Event Handlers” are not simply functions. Unlike functions, "Event Handlers” get called whenever the event occurs asynchronously to whatever else may be going on in the program which calls the Object. For the example above, the ball may finish bouncing (an event ) completely out of sync with how the rest of the program is running. You do not call "Event Handlers” like you would call a regular function from within the program, or like you call an Object Method (like Bounce above) – unlike a regular function, they are not slaved to operate when the calling program tells them to operate. So, if you do not call "Event Handlers’ like you would call a regular function, and events can occur at any time, then how do you sync up the overall program with events which can occur at any time? This need to sync the program with events requires that Object programs be written differently than regular programs. "Syncing" is often done by the "Event Handler” setting variable values indicating it has been called ( which are later detected by the calling program ) or calling other regular functions to do work or to take action based on the event happening. Once the "Event" handler is done processing the event it "goes to sleep" and waits for the next event. Control is then returned to the overall program. So the overall program must be designed and written to integrate asynchronous events via the "Event Handlers”. For example, say you had a strategy running on intraday 5-minute bars on the bar closing ticks only. This means the strategy would run every 5 minutes. And say you were using an Object to pass information into the strategy from another Renko bar chart – of the Renko bar close values. When the Renko bar close happens, the "Event Handler” code runs and is usually out of sync with the 5-minute bar closes when the strategy runs. The "Event Handler” sets a RenkoBarClose variable to the value of the Renko bar close, and then it "goes back to sleep" to wait for the next Renko bar close. Each time the strategy runs, it uses the RenkoBarClose value in its calculations. In this case, the strategy uses the RenkoBarClose like it uses any other variable, except the variable value is set in the "Event Handler”, not in the main strategy code. The strategy is not directly aware of, or concerned with when the RenkoBarClose value was updated. All it cares about is that it has the latest Renko bar close value. However, there can be other strategy designs, where the strategy checks each time it runs (on the bar closing ticks or on each price tick) if an event occurred, by checking an event flag set in the "Event Handler”. The strategy may then take different action based on the event flag, or values set in the "Event Handler”.
How to create an object
Objects begin life as a “Class”. A “Class” is nothing more than a generic Object which has yet to have its properties and Event Handlers set. The Class is the "blueprint" for the Object, which is copied and then customized for each Object to be created. Two (2) steps are required to create an Object. The first step is to Instantiate (create or initially define) the Object in the Class. This means a generic copy of the Class is created and given a unique name. For example, if the Class was called Ball, then to create the first Ball Object (to be customized in the second step) the EasyLanguage®
Variables: Ball MyFirstBall( NULL ) ;
What this says is to use the Class Ball to create an Object called MyFirstBall. It is very similar to the EasyLanguage®
Variables: Integer MyFirstInteger( 0 ) ;
Instead of assigning the initial value of zero(0) to the MyFirstBall Object, it is assigned the NULL value, which means that none of its Properties or Event Handlers are yet defined. So, Objects are treated syntactically similar to variables in some ways, such as when they are Instantiated (created). However, remember that Objects are really like independent programs. The second step is to customize (set) the Object's Properties and “Event Handlers” to get it ready to use.
For example, say you wanted to create and customize a Ball Object. The EasyLanguage®
// This method called once to Create/Init the Ball object
Method Override Void InitializeComponent( )
begin
MyBall = new Ball ;
MyBall.color = "red" ;
MyBall.size = 10 ;
MyBall.Enable = true ; // ready it for bounce
MyBall.Name = "MyBall" ;
>// After bounce go to MyBallBounceDone Event handler
MyBall.BounceUpdated += MyBallBounceDone ;
end;
How to delete or shut down an object
The calling program can delete or "shut down" an Object – the opposite of Instantiating or Creating an Object. This is done by assigning the Object to the NULL value, like:
MyObject = NULL ;
For more information:
https://community.tradestation.com/wiki/pages/viewpage.action?pageId=35024"]Events (Wiki)